
Cross browser testing is the ‘new normal’ of the IT development world. Although there are still some who don’t do it, all the reigning websites swear by it. We, as developers, know that any kind of website dependency variation across any rendering engine will ward off our audience. Inconsistency diminishes appeal.
CBT is your website’s insurance ensuring its performance uniformity across all OS & devices without any quality glitch. A responsive web design may appease if your users are getting different outcomes but it’s not the magic bullet to curb these innate display issues experienced due to various browser choices. An overall CBT of the design process is a must for your clients to get their wilful platform access & transmute. It also eases ushering in advancements that will better the program.
As CBT has become high-priority, its efficient & fruitful implementation is the prime concern of every organization now.
As per Chatonic The key steps to approach cross-browser testing are:
- Knowing your target audience.
- Devising the appropriate Testing Matrix.
The audience: Make use of tools like Google Analytics to get an elaborate idea of the market preferences. Which browsers and OSs have the most fan following? What’s the track record of similar websites as yours? Focus on the related group of consumers and monitor them thoroughly.
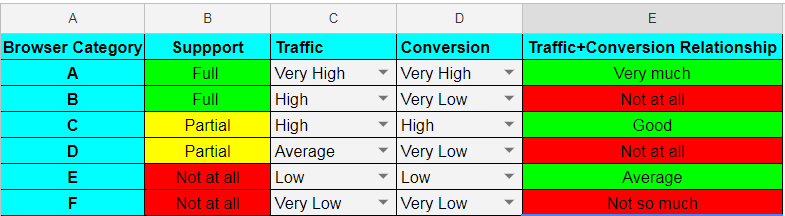
The browser matrix: A browser matrix is the shortlisted collection of all those browsers & operating systems plus their subsequent versions that you’ll test your website on. Employ analytical tools to calculate browser traffic and prioritize them on your list accordingly. You can also outcast any browser if certain features of your website aren’t agreeable with it. This reduces the error count.

Now that you’ve gotten the basic knowledge required to begin CBT, let us move on to the next step: the approach.
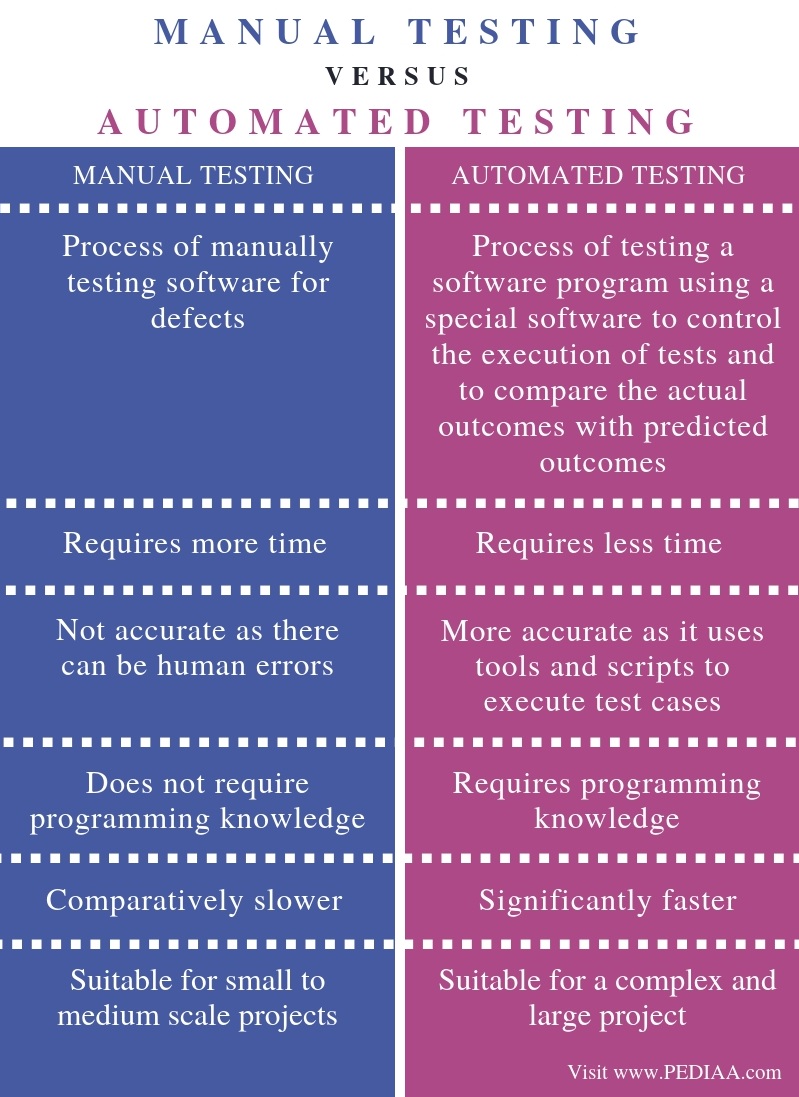
Cross-browser testing can be performed by two methods: manual or automated.

In manual testing, we physically check the website’s behaviour one by one on each browser from our matrix. In automated testing, we engage tools to do the same for us.

Both manual and automated testing have their own specific fortes. Even though automation promises high accuracy, you cannot go for a 100% automated system. A perfect mix of manual and automation testing is what guarantees success.
The manual practice takes the developers and testers to re-run the same test cases on multiple operating systems, various browsers using multiple machines and keep tabs on the response of the web app and locate any bugs in it. And the automated procedure does the identical job using an automation tool generally making the cross browser testing process less challenging. The repetition of test cases is best managed through automation. Deciding whether the website is working as per design, whether the typography is fine, if the text is appropriate or not is best analysed manually.
 There are so many online tools in the market that can assist your testing tasks. These tools lay out all the browsers and operating systems in the cloud, thus you don’t have to download/install the browsers in your local system.
There are so many online tools in the market that can assist your testing tasks. These tools lay out all the browsers and operating systems in the cloud, thus you don’t have to download/install the browsers in your local system.
LambdaTest is one such interactive online tool. It is an adaptable cloud-based cross-platform testing tool with a stock of more than 2000 browsers, operating systems, and devices. You can perform both manual and automated cross-browser testing for your web applications and that’ll make your website compatible with almost every browser and device available in the market. LambdaTest aids your team by directing your software evaluation necessities to the cloud configuration.

Along with being easy to use, set up & manage its impressive pool of vibrant features like a Selenium test grid and capturing full screenshots of the test, LambdaTest is quickly winning hearts all over. It is being preferred by many organizations to test their website’s responsiveness.

Like discussed above, CBT goes well when both manual and automated testing go hand in hand. Therefore, the tool must be capable & champion of both.
Luckily, lambdatest is an all-rounder.
I tried it to perform Cross Browser testing and was enthralled by how it just took 5 minutes to run 572 cross-browser tests. My method was:
13 pages * 4 different screen sizes * 11 different browsers
= 572 screenshots taken, inspected & validated; all under 5 minutes.
This insightful move automates a single browser to trail a local website on the programmer’s system while a bunch of online machines capture screenshots and analyze them against the pre-documented ones.
Now that you’ve got a glimpse of LambdaTest’s capabilities, let’s discuss some of its astonishing attributes:
The online congruence testing:
At present, Chrome, Firefox, IE, and Safari are the most popular in the market. But there are so many others too and a user can avail of your web product through devices like desktop, mobile, tablets and operating systems like Android, Mac, iOS, and Windows. So your product has to be a master of all.

The LambdaTest platform makes both manual & selenium based automation testing efficiently possible for anyone with any kind of web presence be it web designing, e-commerce, or healthcare. From a freelancer or an SMB to even big enterprises, everyone can utilize LambdaTest to check and amend their websites to be the absolute star. It even allows you to explicitly choose from:
- Android or Mac.
- Device variant.
- Category of the device.
- Operating system.
- Web browser.

Following are some of the platforms you can access via LambdaTest to test your application:
- Every version of Windows (Windows XP/7/8/8.1 and Windows 10), Chrome, Firefox, Safari, Edge, Opera browsers, and IE.
- Mac Mojave/High Sierra/Sierra/EL Capitan/Mavericks and Lion.
- It provides support across various iOS devices like iPhone and iPad, on both their existing variants & successive updates.
- Almost all Android devices like, Google, Samsung, LG, Oppo, Vivo, Xiaomi, One Plus, Gionee, Huawei, HTC, Motorola etc.

The SSH Tunnel:
LambdaTest comes with the facility of live interactive testing of Locally Hosted Pages or Private Server URLs on 2000+ real cloud servers. This is possible because of the SSH Tunnel(Secure Shell Tunnel).

The Lambda Tunnel links your local system with the LambdaTest servers through the SSH-based merger tunnel. Once this tunnel is built and authorized, it gives you the freedom to steadily test your code for multi-platform amity, even before rolling it out to the production environment.

The SSH aspect can be used to test:
- Pages hosted on any secure Private Networks.
- Private IP URL of your rendering server.
- Webpages/apps, or HTML / CSS / JS / PHP / Python files present in a local system or environment and Or the ones existing in a secure sandbox/development environment.
- The responsiveness of your web service on all screen sizes.
The Visual Testing feature inspects your website across 36 different devices, compares and instantly determines if your design and HTML images are consistent or not. LambdaTest carries out an Automated Visual Regression Test that guarantees that the web page’s presentation remains perfect as well as casts out any bugs that can adversely affect the staging.

Synchronization & screenshot testing:
Collaboration between teammates and a healthy exchange of ideas facilitates a smooth development process and results in an insightful outcome. In recent times, the pandemic lockdown has made this rather mandatory affair quite difficult.

Synchronization is essential within the team considering different testers perform different tests, hence they all need to coordinate with others by sharing & analysing the reports, videos, screenshots, screencasts continuously. This connects all the tests being carried out.
LambdaTest’s Screenshot Testing trait helps in team collaboration. Capture automated screenshots over numerous browsers in a jiffy with a single click. Share, analyze & discuss these to work towards the betterment of your project.

The Slack app integration has made visual cross-browser testing so effortless. Slack assures joint efforts of the whole squad by enabling the interchange of issues & ideas on real cloud-hosted machines. Just a simple slash command takes a screenshot of your entire page and you can go ahead sharing it with the team.

You can perform automated browser screenshot based testing on Windows Machines, Real Mac Machines, and Android Browsers.
- The screenshot scheduler

What if you can have screenshots taken automatically according to your timetable? With LambdaTest’s Screenshot Scheduler, all you gotta do is decide & choose the frequency, date, day and time on which you want to run your screenshot tests. The Screenshot Scheduler will then automatically capture screenshots of your website up to 25 combinations of browsers + OS as per your predetermined time intervals. Schedule your screenshot tests on a daily, weekly, or monthly basis and receive your screenshot test results directly in your inbox.

- Visual UI Testing using Automated Screenshot API
LambdaTest Screenshot API presents you with the opportunity of taking headless screenshots in the bulk of any URL. Simply invoke an API call to the LambdaTest cloud servers and capture full-page screenshots on several (OS + browser) combinations.

The process is also super easy. Start with generating a JSON file into the API development environment you prefer. Add the relevant requisite configurations on LambdaTest, invoke the API, and there you go. All this, without needing to log into the LambdaTest platform.
- The Chrome Extension
Browser screenshot testing escalates cross-platform compatibility testing of web sites and applications. Lambdatest’s Chrome Extension helps testers generate full-page screenshots of the web pages on multiple desktops and mobile browsers by enabling selection of the configuration with one click on LambdaTest’s icon.

- The WordPress Plugin

Every day, a lot of new WordPress based websites are added all over the globe. As a considerable amount of websites are powered by WordPress, it is a popular choice of the developers as a Content Management System with a large market share.
That’s why LambdaTest has introduced a WordPress plugin for cross-browser testing for WordPress developers. With this, you can screenshot posts and pages from a variety of desktop and mobile browsers directly from the WordPress dashboard.
Selenium automation:
Automation’s success is largely attributed to the tool. Thereby picking out the right tool is a crucial & taxing task. Fancied throughout the industry, the Selenium Grid is the biggest open source automation testing suite that is making testing fast, reliable & seamless.

LambdaTest is one such Online Grid For Selenium Test Automation. You can test your website for cross-browser compatibility on an adaptable, secure, and trusted cloud-based Selenium testing grid. No hustle of downloading/installation of browsers on your local server. Furthermore, you can execute Selenium testing on innumerable browsers and OS combinations simultaneously with the Parallel testing option.

Built-in issue tracker:
LambdaTest comes with an inbuilt bug pr issue tracker that detects & manages bugs instantly in one place. It offers full control over the bugs aids in cross-test them by sharing them with others through e-mails and shared links, exporting them as PDF and XLSX formats, printing, editing, filtering & sorting bugs based on their different types.

The LT Browser
Debug your website on a mobile. With the LT browser, you can test your web service on various mobile viewports with android and iOS resolutions. You can even customise & create your device if you can’t find preference among the pre-installed ones. And with the Side by Side Mobile View, you can concurrently test your program on different devices, resolutions, sizes, etc without needing to switch in between repeatedly.

LambdaTest’s vibrant variety of features, its extensive capabilities and authentic 24*7 customer support makes it one of a kind. It is emerging as a clear winner in assisting organizations to test their web application for responsiveness. LambdaTest is truly doing an excellent job. Totally recommended. Take a free of cost trial today.